
في كل مرة أقوم فيها بتصميم صفحة هبوط أقف أمام شاشتي البيضاء الفارغة وفي عقلي تخيل واضح عن عناصر التصميم التي ستشكل معاً واجهة جذابة للمستخدم، وتأثر في سلوكه أثناء تصفحه لصفحة الهبوط مع مراعاة أحجام الشاشات المختلفة .
ثم أقوم بالتركيز على كيف سأجعل المستخدمين يتخذون الإجراء الذي نريد منهم إتخاذه، لتحقيق هدفنا من تصميم صفحة الهبوط فيتم ذلك من خلال اختيار لون جذاب يوجه عين المستخدم مباشرة إلى هذا الزر مثل اللون الأحمر البرتقالي والأصفر، مع مراعاة المساحة البيضاء المحيطة وتناسب الألوان، واختيار عبارة تدفعه إلى الضغط هذا الزر. فما هي العبارات التي تجذبك كمستخدم وتثير فضولك للضغط على هذا الزر؟
أما عن المعايير التي استخدمها عند تصميم زر CTA:
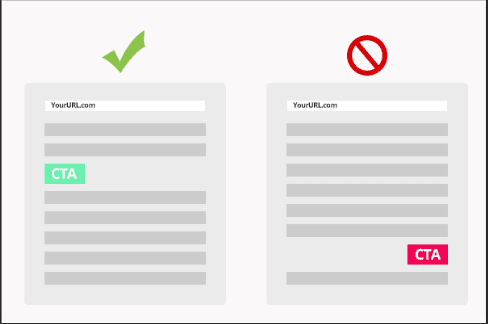
- اختيار مكان بارز سهل الوصول إليه .
- اختيار حجم كبير بما يكفي ليتم رؤيته.
- عرض الزر في مربع أو كصورة أو مكتوبة أو منبثقة
- استخدم التأثيرات المرئية، مثل الظل أو التدرج أو البريق.
يتعلق الأمر بخلق شعور الإلحاح والإثارة لدى المستخدم فلا شيء أكثر إحباطاً من زر صغير غير قابل للنقر .هل سبق لك أن صادفت موقعًا إلكترونيًا لفتت فيه عبارة تحث المستخدم على اتخاذ إجراء (CTA) انتباهك ودفعتك إلى اتخاذ إجراء؟ ما هي عناصر التصميم التي تعتقد أنها ساهمت في فعاليتها؟ شاركنا تجربتك ورؤيتك!

التعليقات