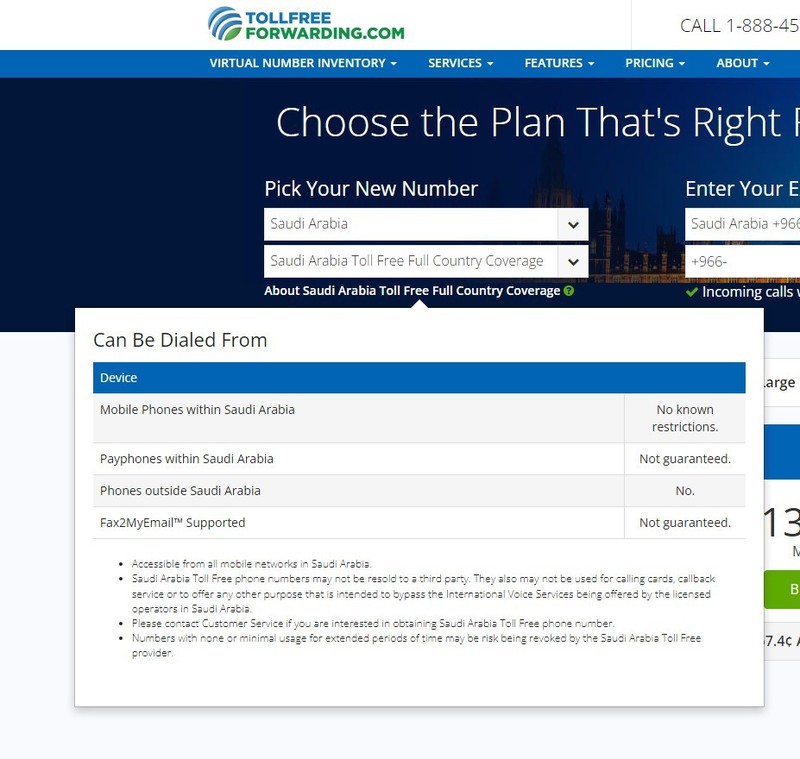
السلام عليكم ورحمة الله وبركاته ، يوجد موقع عند وضع الفأرة على سطر [About Saudi Arabia Toll Free Full Country Coverage ] يظهر محتويات نص ضمن جدول فما هي الطريقة لبرمجة كود نفسه بالضبط؛ وشكراً للجميع.
مرفق صورة مع الموقع

السلام عليكم ورحمة الله وبركاته ، يوجد موقع عند وضع الفأرة على سطر [About Saudi Arabia Toll Free Full Country Coverage ] يظهر محتويات نص ضمن جدول فما هي الطريقة لبرمجة كود نفسه بالضبط؛ وشكراً للجميع.
مرفق صورة مع الموقع

شكراً جزيلاً على ردك أنا خبرتي بهذه الأشياء ضعيفة فلو سمحت ممكن الكود جاهز بحيث أستخدمه وأكون لك من الشاكرين
الشيفرة التالية تقوم بإظهار واخفاء الجدول من خلال مراقبة موقع مؤشر الفأرة، فإن كان مؤشر الفأرة داخل حدود الحاوية الأساسية ذات الـ id = main-div يتم تعديل قيمة display للعنصر المراد إظهاره، في هذه الحالة العنصر الحاوي على الصنف popover-content فتصبح display: block والتي تؤدي إلى ظهور الجدول.
$( "#main-div" ).mouseover(function() {
$( ".popover-content" ).css( 'display', 'block' );
});
أما هذا الجزء فهو مسؤول عن اخفاء الجدول مرة اخرى عندما يكون مؤشر الفأرة خارج حدود حاوية النص ذات الـ id = main-div
$( "#main-div" ).mouseout(function() {
$( ".popover-content" ).css( 'display', 'none' );
});
قمت بنسخ الجدول الموجود في الموقع الذي اشرت إليه وتنسيقاته، لغرض إيصال الفكرة يمكنك الإطلاع على الكود اثناء عمله من هنا:
تحيتي لك...
مشكور أخي الحبيب المبدع أمير، الكود يعمل بشكل صحيح وطريقته ممتازة، ولم أنتبه على الرابط فأرجو المعذرة.
الكود فيه مشكلة أن المربع يختفي عند إبعاد مؤشر الفأرة هل هناك طريقة لتثبيته بحيث لا يختفي بحيث أستطيع التصرف فيه.
نعم يمكنك ازالة الجزء المسؤول عن اخفاء الجدول في حالة عدم وجود مؤشر الفأرة داخل حدود حاوية النص.
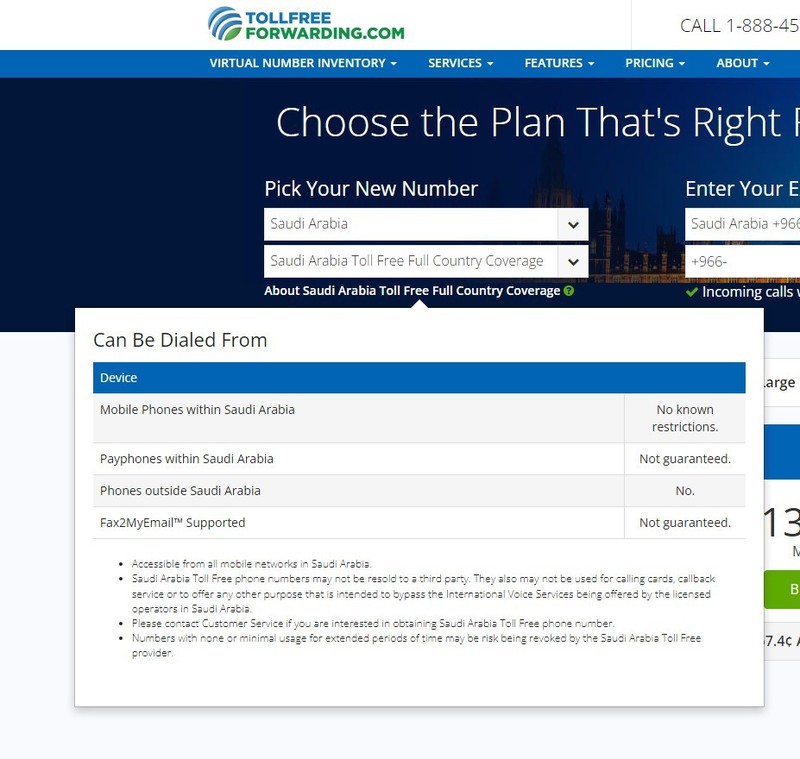
قم بحذف او تعليق الجزء المشار الية في الصورة

بالتوفيق
إذا حذفت هذا الكود يصبح الكود يظهر بشكل دائم ولا يختفي، أريده أن يظهر ويثبت مدة معينة أو أنه يختفي عند النقر مرة أخرى عليه، فهل من طريقة
يمكنك إستبدال الجزء الاسفل من الشيفرة بالكود التالي:
حيث ان الشيفرة التالية تتضمن مراقبة حاوية الجدول، فإن تم الضغط عليها سوف يتم الإنتظار مدة معينة "في هذه الحالة 1000 ملي ثانية -> 1 ثانية" ومن ثم يتم اختفاء الجدول خلال 400 ملي ثانية "نصف ثانية تقريبا".
جرب زيادة او نقصان القيم في الاقواس للحصول على التأثير المطلوب
$( ".popover-content").click(function() {
$(".popover-content").delay(1000).fadeOut(400);
});
التعليقات