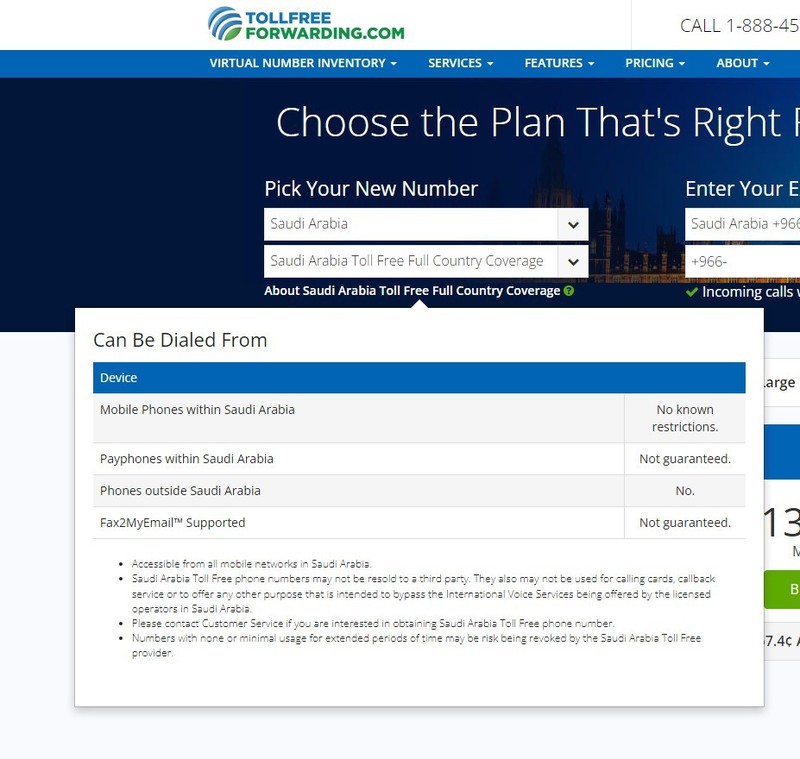
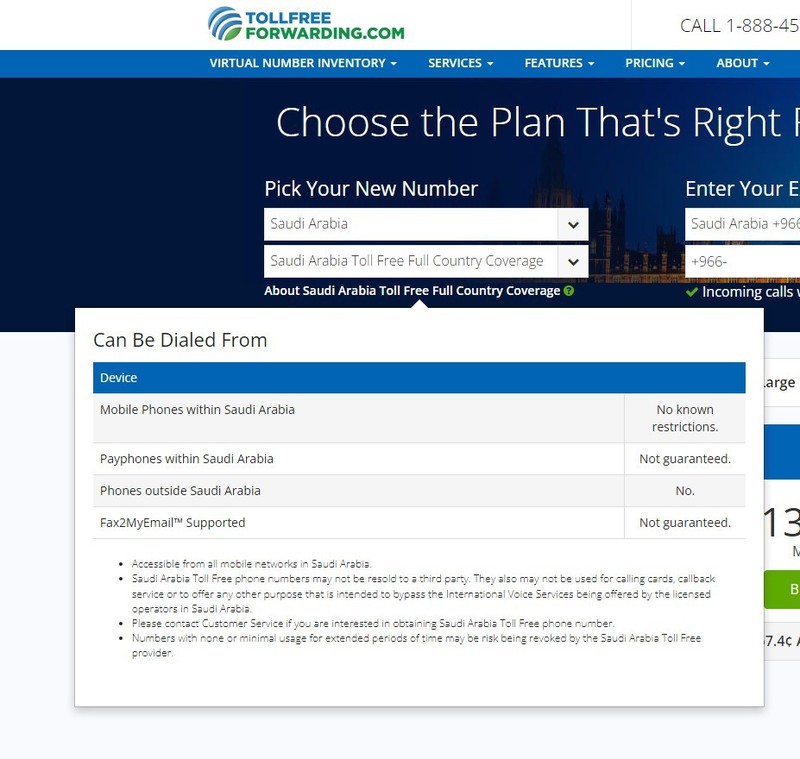
السلام عليكم ورحمة الله وبركاته ، يوجد موقع عند وضع الفأرة على سطر [About Saudi Arabia Toll Free Full Country Coverage ] يظهر محتويات نص ضمن جدول فما هي الطريقة لبرمجة كود نفسه بالضبط؛ وشكراً للجميع.
مرفق صورة مع الموقع

السلام عليكم ورحمة الله وبركاته ، يوجد موقع عند وضع الفأرة على سطر [About Saudi Arabia Toll Free Full Country Coverage ] يظهر محتويات نص ضمن جدول فما هي الطريقة لبرمجة كود نفسه بالضبط؛ وشكراً للجميع.
مرفق صورة مع الموقع

الموضوع بسيط:
بالتأكيد هناك طرق اخرى كثيرة لتحقيق ذلك، مثل ان تكون قيمة z-index للجدول تجعله في الخلفية، وعند مرور مؤشر الفأرة على حاوية النص تغيير قيمة z-index لحاوية الجدول لتصبح امام الشاشة.
كما ويمكن مراقبة الأحداث events التي تحدث في الصفحة بواسطة جافاسكربت او احد مكتباتها مثل "jQuery" فعلى سبيل المثال عندما يكون موقع مؤشر الفأرة في حدود حاوية النص يتم إعطاء صنف class لحاوية الجدول او attribute، مثلا يحتوي الصنف على إعدادات css التي تقوم بإظهار الجدول بالطريقة التي يظهر لنا بها.
https://i.suar.me/1YnKy \\رابط الصورة بالجودة الأصلية

لاحظ في الصورة ادناه وجود حاوية تحتوي على الجدول ولكنها تمتلك الصنف display:none; وعندما نقوم بتغيير none إلى block يؤدي ذلك إلى ظهور حاوية الجدول، بالطبع لن تظهر بالشكل الذي تظهر به عند تمرير مؤشر الفأرة لان هناك اعدادات اخرى تساهم في ظهوره بالشكل الذي نراه فيه.
https://i.suar.me/ovqQm \\رابط الصورة بالجودة الأصلية

ارجو ان يكون الشرح وافي. تحيتي لك...
شكراً جزيلاً على ردك أنا خبرتي بهذه الأشياء ضعيفة فلو سمحت ممكن الكود جاهز بحيث أستخدمه وأكون لك من الشاكرين
الشيفرة التالية تقوم بإظهار واخفاء الجدول من خلال مراقبة موقع مؤشر الفأرة، فإن كان مؤشر الفأرة داخل حدود الحاوية الأساسية ذات الـ id = main-div يتم تعديل قيمة display للعنصر المراد إظهاره، في هذه الحالة العنصر الحاوي على الصنف popover-content فتصبح display: block والتي تؤدي إلى ظهور الجدول.
$( "#main-div" ).mouseover(function() {
$( ".popover-content" ).css( 'display', 'block' );
});
أما هذا الجزء فهو مسؤول عن اخفاء الجدول مرة اخرى عندما يكون مؤشر الفأرة خارج حدود حاوية النص ذات الـ id = main-div
$( "#main-div" ).mouseout(function() {
$( ".popover-content" ).css( 'display', 'none' );
});
قمت بنسخ الجدول الموجود في الموقع الذي اشرت إليه وتنسيقاته، لغرض إيصال الفكرة يمكنك الإطلاع على الكود اثناء عمله من هنا:
تحيتي لك...
مشكور أخي الحبيب المبدع أمير، الكود يعمل بشكل صحيح وطريقته ممتازة، ولم أنتبه على الرابط فأرجو المعذرة.
الكود فيه مشكلة أن المربع يختفي عند إبعاد مؤشر الفأرة هل هناك طريقة لتثبيته بحيث لا يختفي بحيث أستطيع التصرف فيه.
نعم يمكنك ازالة الجزء المسؤول عن اخفاء الجدول في حالة عدم وجود مؤشر الفأرة داخل حدود حاوية النص.
قم بحذف او تعليق الجزء المشار الية في الصورة

بالتوفيق
إذا حذفت هذا الكود يصبح الكود يظهر بشكل دائم ولا يختفي، أريده أن يظهر ويثبت مدة معينة أو أنه يختفي عند النقر مرة أخرى عليه، فهل من طريقة
يمكنك إستبدال الجزء الاسفل من الشيفرة بالكود التالي:
حيث ان الشيفرة التالية تتضمن مراقبة حاوية الجدول، فإن تم الضغط عليها سوف يتم الإنتظار مدة معينة "في هذه الحالة 1000 ملي ثانية -> 1 ثانية" ومن ثم يتم اختفاء الجدول خلال 400 ملي ثانية "نصف ثانية تقريبا".
جرب زيادة او نقصان القيم في الاقواس للحصول على التأثير المطلوب
$( ".popover-content").click(function() {
$(".popover-content").delay(1000).fadeOut(400);
});
يمكنك أن تقوم بهذا الأمر بشكل بسيط من خلال جعل العنصر الأب (العنصر الذي يحتوي على جملة About Saudi Arabia Toll Free Country Coverage) له الخاصية position بقيمة relative، ثم جعل الصندوق الذي تريده أن يظهر موجود داخل هذا العنصر وبخاصية position بقيمة absolute و top: 100% ونجعل الصندوق مخفي بشكل إفتراضي عبر الخاصية display: none
مثال:
<div class="parent"> About Saudi Arabia Toll Free Country Coverage <!-- الصندوق التالي مخفي بشكل إفتراضي عبر الخاصية display: none; --> <div class="floating-box"> another content here <br /> another content here <br /> another content here <br /> </div> </div>
لنفترض أن العنصر parent. هو الذي يحتوي على جملة About Saudi Arabia Toll Free Country Coverage ونريد عند الوقوف عليه بمؤشر الفأرة أن يظهر الصندوف floating-box
لذلك يمكننا القيام بذلك من خلال جعل العنصر parent. لديه الخاصية position: relative
.parent {
position: relative;
/* لتنسيق شكل العنصر فقط */
background-color: #EEE;
padding:20px;
}
وبعد ذلك نضيف الخواص display: none و position: absolute و top: 100% إلى العنصر floating-box.
.parent .floating-box {
display: none;
position: absolute;
top: 100%;
/* لتنسيق شكل العنصر فقط */
background-color: #aaa;
padding: 20px;
}
الآن ستكون النتيجة كما في الصورة:

لاحظ أن الصندوق floating-box لا يظهر بعد، لذلك علينا أن نظهره عند الوقوف بمؤشر الفأرة على العنصر parent. عبر الكود التالي:
.parent:hover .floating-box {
display: block;
}
بهذا الشكل عندما نقف بمؤشر الفأرة على جملة About Saudi Arabia Toll Free Country Coverage سوف يظهر الصندوق في الأسفل كما في الصورة:

ظهر عندي مشكلة هو أن السطر بالكامل عندما أضع عليه مؤشر الفأرة يظهر الجدول أريد أن يظهر الجدول عند الضغط على جزء معين بالسطر وليس كل السطر على طول الصفحة فأرجو حل هذه المشكلة ولك الشكر
لا مشكلة، إن أردت أن يظهر الصندوق عند الوقوف على جزء معين من السطر فعليك أن تقوم بفصل هذا الجزء في div منفصل وتضيف له الخاصية position: relative، وتضع في داخله الصندوف.
على سبيل المثال أريد أن يظهر الصندوق عند الوقوف على كلمة Saudi Arabia فقط وليس عند الوقوف على أي جزء من الجملة كاملة، لذلك يجب أن أفصل الجزء Saudi Arabia في عنصر div منفصل على النحو التالي:
<div class="parent"> About <!-- نفصل الجزء الذي نريده في عنصر div --> <div class="country"> Saudi Arabia <!-- الصندوق التالي مخفي بشكل إفتراضي عبر الخاصية display: none; --> <div class="floating-box"> another content here <br /> another content here <br /> another content here <br /> </div> </div> Toll Free Country Coverage </div>
وأضيف إلى العنصر country الخاصية display: inline-block لتظهر الكلمة على نفس السطر وليس في سطر منفصل:
.parent .country {
display: inline-block; /* لجعل الكلمة تظهر على نفس السطر */
position: relative; /* لكي يظهر الصندوق أسفل الكلمة مباشرة */
}
ونقوم بتغير كود hover لكي يظهر الصندوق عند الوقوف على العنصر country
.parent .country:hover .floating-box {
display: block;
}
وستكون النتيجة كما في الصورة:

ملاحظة: يمكن التحكم في مكان ظهور الصندوق من خلال الخصائص top و left و right و bottom
بالتأكيد، تفضلك
هذا كود HTML كامل:
<div class="parent"> About <!-- نفصل الجزء الذي نريده في عنصر div --> <div class="country"> Saudi Arabia <!-- الصندوق التالي مخفي بشكل إفتراضي عبر الخاصية display: none; --> <div class="floating-box"> another content here <br /> another content here <br /> another content here <br /> </div> </div> Toll Free Country Coverage </div>
وهنا كود CSS كذلك:
.parent {
position: relative;
/* لتنسيق شكل العنصر فقط */
background-color: #EEE;
padding:20px;
}
.parent .country {
display: inline-block; /* لجعل الكلمة تظهر على نفس السطر */
position: relative; /* لكي يظهر الصندوق أسفل الكلمة مباشرة */
}
.parent .floating-box {
display: none;
position: absolute;
top: 100%;
/* لتنسيق شكل العنصر فقط */
background-color: #aaa;
padding: 20px;
width: 300px;
}
.parent .country:hover .floating-box {
display: block;
}
لاحظ أن الصندوق لا يظهر إلا عند الوقوف على كلمة Saudi Arabia فقط ولن يظهر عند الوقوف على أي مكان آخر في الجملة.
التعليقات