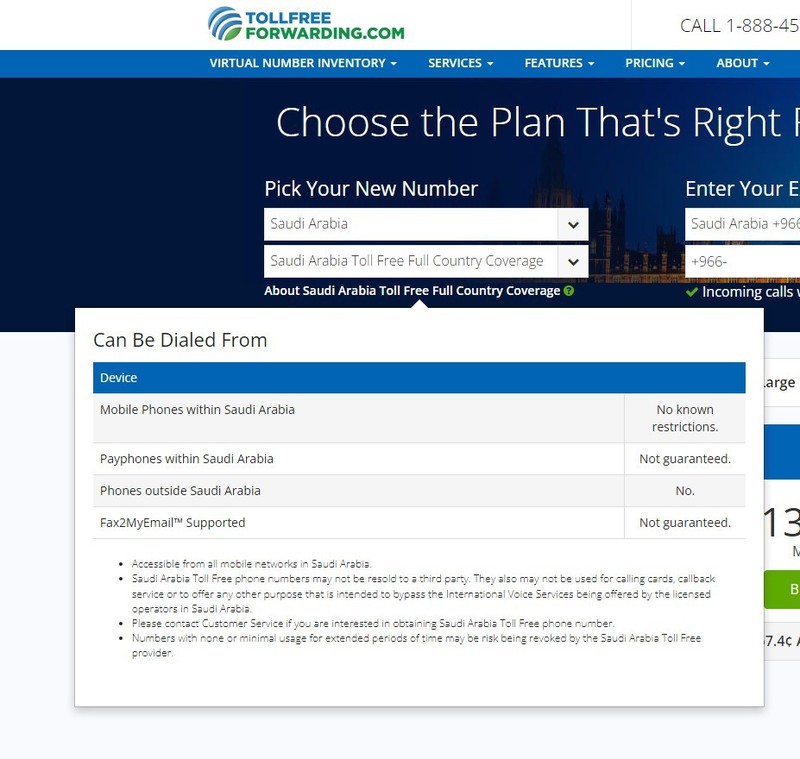
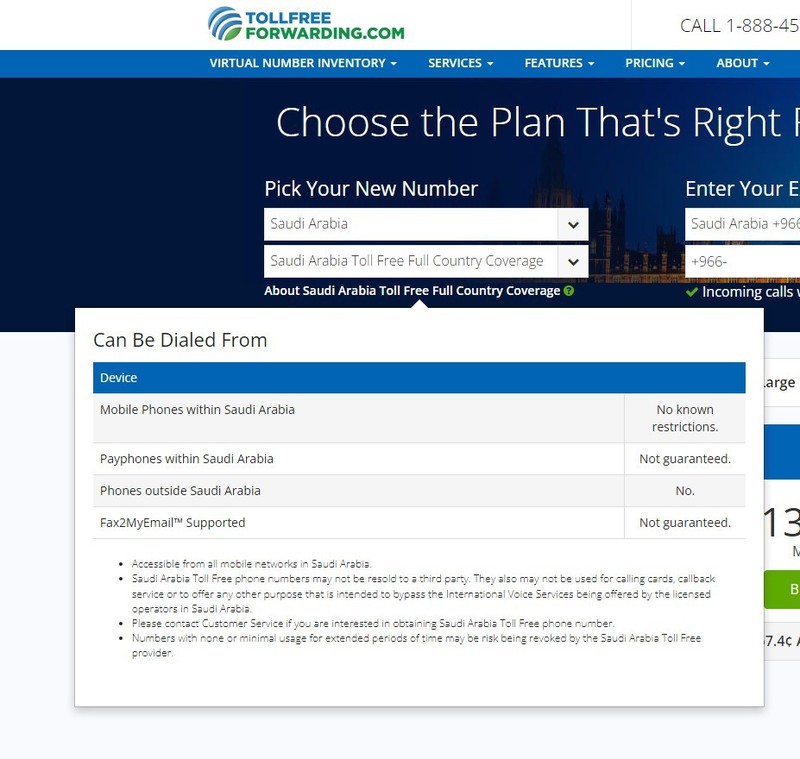
السلام عليكم ورحمة الله وبركاته ، يوجد موقع عند وضع الفأرة على سطر [About Saudi Arabia Toll Free Full Country Coverage ] يظهر محتويات نص ضمن جدول فما هي الطريقة لبرمجة كود نفسه بالضبط؛ وشكراً للجميع.
مرفق صورة مع الموقع

السلام عليكم ورحمة الله وبركاته ، يوجد موقع عند وضع الفأرة على سطر [About Saudi Arabia Toll Free Full Country Coverage ] يظهر محتويات نص ضمن جدول فما هي الطريقة لبرمجة كود نفسه بالضبط؛ وشكراً للجميع.
مرفق صورة مع الموقع

الموضوع بسيط:
بالتأكيد هناك طرق اخرى كثيرة لتحقيق ذلك، مثل ان تكون قيمة z-index للجدول تجعله في الخلفية، وعند مرور مؤشر الفأرة على حاوية النص تغيير قيمة z-index لحاوية الجدول لتصبح امام الشاشة.
كما ويمكن مراقبة الأحداث events التي تحدث في الصفحة بواسطة جافاسكربت او احد مكتباتها مثل "jQuery" فعلى سبيل المثال عندما يكون موقع مؤشر الفأرة في حدود حاوية النص يتم إعطاء صنف class لحاوية الجدول او attribute، مثلا يحتوي الصنف على إعدادات css التي تقوم بإظهار الجدول بالطريقة التي يظهر لنا بها.
https://i.suar.me/1YnKy \\رابط الصورة بالجودة الأصلية

لاحظ في الصورة ادناه وجود حاوية تحتوي على الجدول ولكنها تمتلك الصنف display:none; وعندما نقوم بتغيير none إلى block يؤدي ذلك إلى ظهور حاوية الجدول، بالطبع لن تظهر بالشكل الذي تظهر به عند تمرير مؤشر الفأرة لان هناك اعدادات اخرى تساهم في ظهوره بالشكل الذي نراه فيه.
https://i.suar.me/ovqQm \\رابط الصورة بالجودة الأصلية

ارجو ان يكون الشرح وافي. تحيتي لك...
شكراً جزيلاً على ردك أنا خبرتي بهذه الأشياء ضعيفة فلو سمحت ممكن الكود جاهز بحيث أستخدمه وأكون لك من الشاكرين
الشيفرة التالية تقوم بإظهار واخفاء الجدول من خلال مراقبة موقع مؤشر الفأرة، فإن كان مؤشر الفأرة داخل حدود الحاوية الأساسية ذات الـ id = main-div يتم تعديل قيمة display للعنصر المراد إظهاره، في هذه الحالة العنصر الحاوي على الصنف popover-content فتصبح display: block والتي تؤدي إلى ظهور الجدول.
$( "#main-div" ).mouseover(function() {
$( ".popover-content" ).css( 'display', 'block' );
});
أما هذا الجزء فهو مسؤول عن اخفاء الجدول مرة اخرى عندما يكون مؤشر الفأرة خارج حدود حاوية النص ذات الـ id = main-div
$( "#main-div" ).mouseout(function() {
$( ".popover-content" ).css( 'display', 'none' );
});
قمت بنسخ الجدول الموجود في الموقع الذي اشرت إليه وتنسيقاته، لغرض إيصال الفكرة يمكنك الإطلاع على الكود اثناء عمله من هنا:
تحيتي لك...
مشكور أخي الحبيب المبدع أمير، الكود يعمل بشكل صحيح وطريقته ممتازة، ولم أنتبه على الرابط فأرجو المعذرة.
الكود فيه مشكلة أن المربع يختفي عند إبعاد مؤشر الفأرة هل هناك طريقة لتثبيته بحيث لا يختفي بحيث أستطيع التصرف فيه.
نعم يمكنك ازالة الجزء المسؤول عن اخفاء الجدول في حالة عدم وجود مؤشر الفأرة داخل حدود حاوية النص.
قم بحذف او تعليق الجزء المشار الية في الصورة

بالتوفيق
إذا حذفت هذا الكود يصبح الكود يظهر بشكل دائم ولا يختفي، أريده أن يظهر ويثبت مدة معينة أو أنه يختفي عند النقر مرة أخرى عليه، فهل من طريقة
يمكنك إستبدال الجزء الاسفل من الشيفرة بالكود التالي:
حيث ان الشيفرة التالية تتضمن مراقبة حاوية الجدول، فإن تم الضغط عليها سوف يتم الإنتظار مدة معينة "في هذه الحالة 1000 ملي ثانية -> 1 ثانية" ومن ثم يتم اختفاء الجدول خلال 400 ملي ثانية "نصف ثانية تقريبا".
جرب زيادة او نقصان القيم في الاقواس للحصول على التأثير المطلوب
$( ".popover-content").click(function() {
$(".popover-content").delay(1000).fadeOut(400);
});
التعليقات