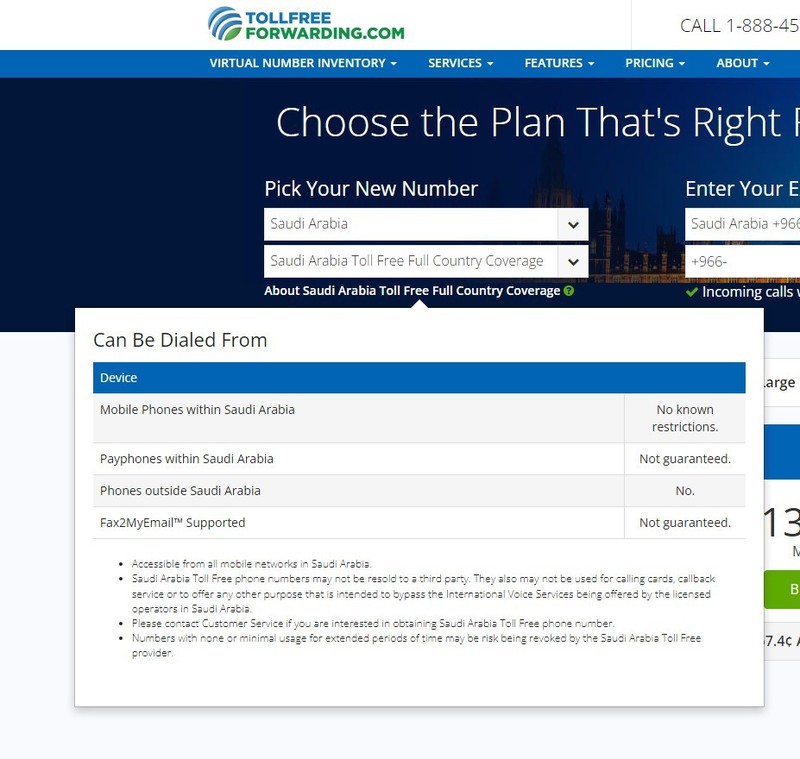
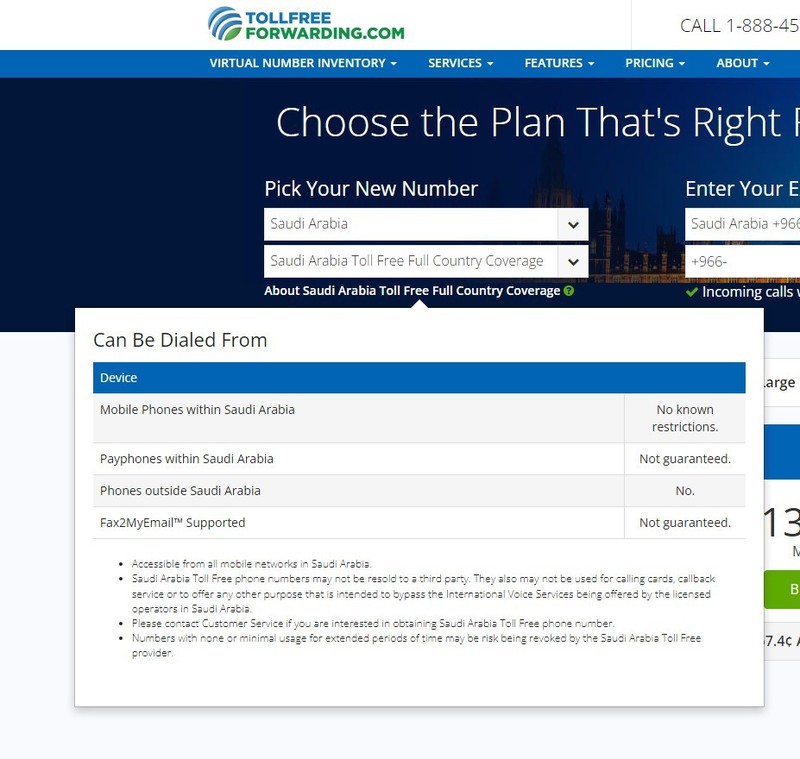
السلام عليكم ورحمة الله وبركاته ، يوجد موقع عند وضع الفأرة على سطر [About Saudi Arabia Toll Free Full Country Coverage ] يظهر محتويات نص ضمن جدول فما هي الطريقة لبرمجة كود نفسه بالضبط؛ وشكراً للجميع.
مرفق صورة مع الموقع

السلام عليكم ورحمة الله وبركاته ، يوجد موقع عند وضع الفأرة على سطر [About Saudi Arabia Toll Free Full Country Coverage ] يظهر محتويات نص ضمن جدول فما هي الطريقة لبرمجة كود نفسه بالضبط؛ وشكراً للجميع.
مرفق صورة مع الموقع

بالتأكيد، تفضلك
هذا كود HTML كامل:
<div class="parent"> About <!-- نفصل الجزء الذي نريده في عنصر div --> <div class="country"> Saudi Arabia <!-- الصندوق التالي مخفي بشكل إفتراضي عبر الخاصية display: none; --> <div class="floating-box"> another content here <br /> another content here <br /> another content here <br /> </div> </div> Toll Free Country Coverage </div>
وهنا كود CSS كذلك:
.parent {
position: relative;
/* لتنسيق شكل العنصر فقط */
background-color: #EEE;
padding:20px;
}
.parent .country {
display: inline-block; /* لجعل الكلمة تظهر على نفس السطر */
position: relative; /* لكي يظهر الصندوق أسفل الكلمة مباشرة */
}
.parent .floating-box {
display: none;
position: absolute;
top: 100%;
/* لتنسيق شكل العنصر فقط */
background-color: #aaa;
padding: 20px;
width: 300px;
}
.parent .country:hover .floating-box {
display: block;
}
لاحظ أن الصندوق لا يظهر إلا عند الوقوف على كلمة Saudi Arabia فقط ولن يظهر عند الوقوف على أي مكان آخر في الجملة.
التعليقات