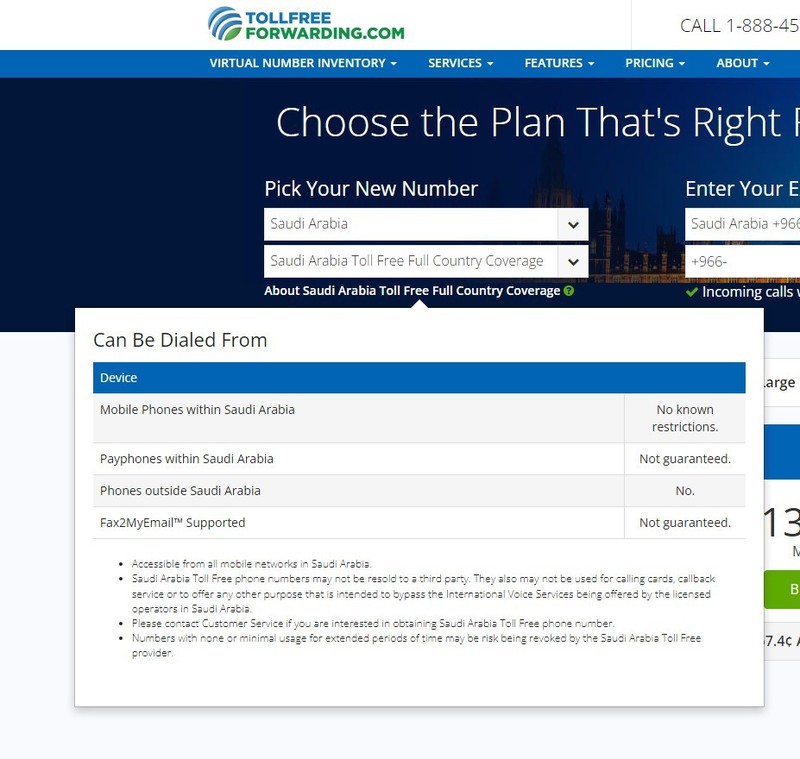
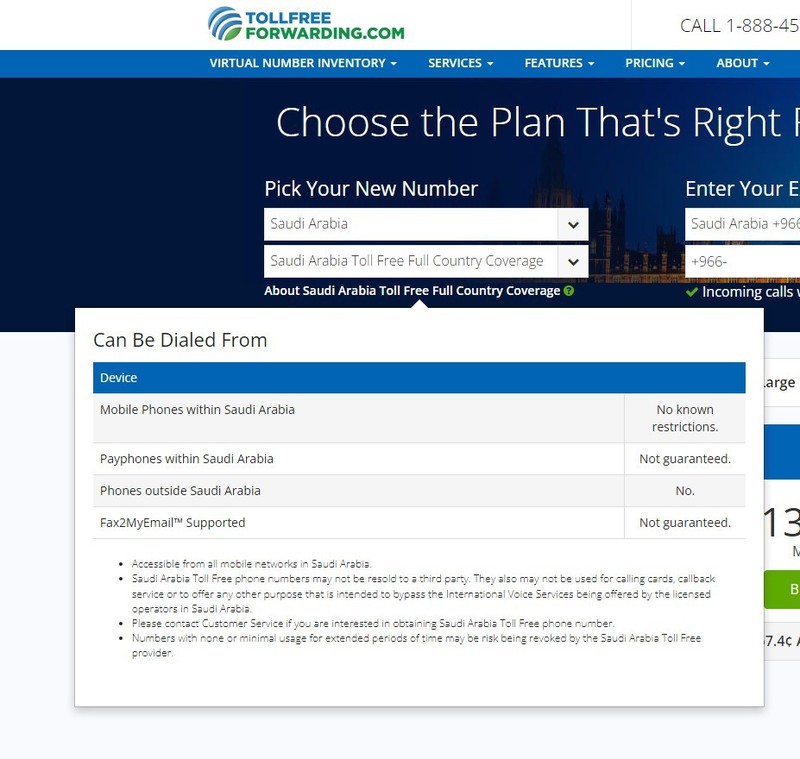
السلام عليكم ورحمة الله وبركاته ، يوجد موقع عند وضع الفأرة على سطر [About Saudi Arabia Toll Free Full Country Coverage ] يظهر محتويات نص ضمن جدول فما هي الطريقة لبرمجة كود نفسه بالضبط؛ وشكراً للجميع.
مرفق صورة مع الموقع

السلام عليكم ورحمة الله وبركاته ، يوجد موقع عند وضع الفأرة على سطر [About Saudi Arabia Toll Free Full Country Coverage ] يظهر محتويات نص ضمن جدول فما هي الطريقة لبرمجة كود نفسه بالضبط؛ وشكراً للجميع.
مرفق صورة مع الموقع

يمكنك أن تقوم بهذا الأمر بشكل بسيط من خلال جعل العنصر الأب (العنصر الذي يحتوي على جملة About Saudi Arabia Toll Free Country Coverage) له الخاصية position بقيمة relative، ثم جعل الصندوق الذي تريده أن يظهر موجود داخل هذا العنصر وبخاصية position بقيمة absolute و top: 100% ونجعل الصندوق مخفي بشكل إفتراضي عبر الخاصية display: none
مثال:
<div class="parent"> About Saudi Arabia Toll Free Country Coverage <!-- الصندوق التالي مخفي بشكل إفتراضي عبر الخاصية display: none; --> <div class="floating-box"> another content here <br /> another content here <br /> another content here <br /> </div> </div>
لنفترض أن العنصر parent. هو الذي يحتوي على جملة About Saudi Arabia Toll Free Country Coverage ونريد عند الوقوف عليه بمؤشر الفأرة أن يظهر الصندوف floating-box
لذلك يمكننا القيام بذلك من خلال جعل العنصر parent. لديه الخاصية position: relative
.parent {
position: relative;
/* لتنسيق شكل العنصر فقط */
background-color: #EEE;
padding:20px;
}
وبعد ذلك نضيف الخواص display: none و position: absolute و top: 100% إلى العنصر floating-box.
.parent .floating-box {
display: none;
position: absolute;
top: 100%;
/* لتنسيق شكل العنصر فقط */
background-color: #aaa;
padding: 20px;
}
الآن ستكون النتيجة كما في الصورة:

لاحظ أن الصندوق floating-box لا يظهر بعد، لذلك علينا أن نظهره عند الوقوف بمؤشر الفأرة على العنصر parent. عبر الكود التالي:
.parent:hover .floating-box {
display: block;
}
بهذا الشكل عندما نقف بمؤشر الفأرة على جملة About Saudi Arabia Toll Free Country Coverage سوف يظهر الصندوق في الأسفل كما في الصورة:

ظهر عندي مشكلة هو أن السطر بالكامل عندما أضع عليه مؤشر الفأرة يظهر الجدول أريد أن يظهر الجدول عند الضغط على جزء معين بالسطر وليس كل السطر على طول الصفحة فأرجو حل هذه المشكلة ولك الشكر
لا مشكلة، إن أردت أن يظهر الصندوق عند الوقوف على جزء معين من السطر فعليك أن تقوم بفصل هذا الجزء في div منفصل وتضيف له الخاصية position: relative، وتضع في داخله الصندوف.
على سبيل المثال أريد أن يظهر الصندوق عند الوقوف على كلمة Saudi Arabia فقط وليس عند الوقوف على أي جزء من الجملة كاملة، لذلك يجب أن أفصل الجزء Saudi Arabia في عنصر div منفصل على النحو التالي:
<div class="parent"> About <!-- نفصل الجزء الذي نريده في عنصر div --> <div class="country"> Saudi Arabia <!-- الصندوق التالي مخفي بشكل إفتراضي عبر الخاصية display: none; --> <div class="floating-box"> another content here <br /> another content here <br /> another content here <br /> </div> </div> Toll Free Country Coverage </div>
وأضيف إلى العنصر country الخاصية display: inline-block لتظهر الكلمة على نفس السطر وليس في سطر منفصل:
.parent .country {
display: inline-block; /* لجعل الكلمة تظهر على نفس السطر */
position: relative; /* لكي يظهر الصندوق أسفل الكلمة مباشرة */
}
ونقوم بتغير كود hover لكي يظهر الصندوق عند الوقوف على العنصر country
.parent .country:hover .floating-box {
display: block;
}
وستكون النتيجة كما في الصورة:

ملاحظة: يمكن التحكم في مكان ظهور الصندوق من خلال الخصائص top و left و right و bottom
بالتأكيد، تفضلك
هذا كود HTML كامل:
<div class="parent"> About <!-- نفصل الجزء الذي نريده في عنصر div --> <div class="country"> Saudi Arabia <!-- الصندوق التالي مخفي بشكل إفتراضي عبر الخاصية display: none; --> <div class="floating-box"> another content here <br /> another content here <br /> another content here <br /> </div> </div> Toll Free Country Coverage </div>
وهنا كود CSS كذلك:
.parent {
position: relative;
/* لتنسيق شكل العنصر فقط */
background-color: #EEE;
padding:20px;
}
.parent .country {
display: inline-block; /* لجعل الكلمة تظهر على نفس السطر */
position: relative; /* لكي يظهر الصندوق أسفل الكلمة مباشرة */
}
.parent .floating-box {
display: none;
position: absolute;
top: 100%;
/* لتنسيق شكل العنصر فقط */
background-color: #aaa;
padding: 20px;
width: 300px;
}
.parent .country:hover .floating-box {
display: block;
}
لاحظ أن الصندوق لا يظهر إلا عند الوقوف على كلمة Saudi Arabia فقط ولن يظهر عند الوقوف على أي مكان آخر في الجملة.
التعليقات